


I led UX design for a clinical pathways mobile app to increase access to contextualized plans that outline steps for providers to care for patients in northern Ghana.
Role
UX Research & Product Design
Worked with NYU Langone and Tamale Teaching Hospital team
Time
Summer 2024
Where We Started
AMPATH Ghana is a partnership between US and Ghanaian academic medical institutions working to ensure sustainable healthcare for all in northern Ghana. Internal Medicine and Pediatrics Team Lead, Claudia Leung, MD, developed a Clinical Pathways Program in partnership with Tamale Teaching Hospital to create contextualized, structured plans that outline steps for patient care based on a specific condition.
Contextualized Challenges
While similar pathways are easily accessible in the US and other high income countries, many of those resources don’t reflect the medicines and devices that are accessible to care providers in a low resource setting like Ghana. Initially, this library of Clinical Pathways was made available through printed posters throughout the hospital as well as downloadable PDFs on a searchable website. Sometimes providers would access the website or view a saved PDF on their phone, but the PDFs were not responsive and could be difficult to read or follow at that scale.
.jpg)
Existing version of PDFs on website vs new mobile app
Empathize
Even with those constraints, the Clinical Pathways Program was already making an impact on the quality and consistency of care.
User Surveys
We surveyed 37 care providers, of whom over 80% stated that access to the Clinical Pathways (or Clinical Algorithms) improved both their clinical decision making and patient care.
When speaking to the benefits of the Clinical Pathways, responses most referenced increased consistency in care (89.2%), improved patient outcomes (83.8%), and enhancing medical education (81.1%).
However, with the vast majority of providers relying on printed posters and saved PDFs on their devices, it made access to new and updated pathways inconsistent.
.png)
User Personas
Based on those surveyed, I created three User Personas to reflect our target users through different levels of medical training in Ghana – House Officer (equivalent to Intern year), Medical Officer (a physician who has finished their House Officer year), and Specialist. Several of the common themes from the user surveys of frustrations with inconsistent support, personal burnout, and lack of resources are represented.
Define
After analyzing input from local care providers and the NYU medical team who was based in Tamale, Ghana, over the prior 18 months, I defined the greatest needs for the design to address. I learned of a variety of frustrations and pain points that providers face, from inconsistent support to guidelines that don't consider their resource-limited context.
Problem Statement
Abu is a Ghanian medical doctor working in a resource limited environment in Northern Ghana. He needs quick, consistent access to contextualized clinical guidelines to provide excellent care for his patients because a consistent standard of care is often lacking or difficult to achieve when time and consulting resources are extremely limited.
We also mapped out a variety of user journeys based on each Persona and the specific ways in which they might access or use the pathways when learning or with patients.
Ideate
Working from the problems we defined, I used the "How might we?" brainstorming exercise to reframe the user problems into opportunities for solutions. Some of the HMW questions included:
How might we mimic the in-person decision making process?
How might we sustain access to Clinical Pathways for users with low or inconsistent internet access?
How might we ensure more care providers find out about the app?
How might we make the clinical pathways more collaborative and educational?
Rapid Sketching
Building on ideas from the HMW exercise, I used the "Crazy Eights" technique to flesh out several of the concepts and shared them with the medical team in a collaborative working session.

Competitive Audit
I audited a variety of existing clinical pathway apps addressing different audiences and areas of focus. I looked at their features and identified strengths or areas for improvement based on online reviews as well as direct feedback from medical professionals who used each of them.

Goal Statement
Our Clinical Pathways app will let users review contextualized clinical guidelines from anywhere which will affect medical care providers by providing quick, searchable access to contextualized guidelines designed around a specific, resource-limited setting. We will measure the effectiveness by weekly use, shares among colleagues, and post-launch user surveys.
A goal statement was created to focus the scope of our design and ensure it solves for the core needs of the user.
Prototype
After empathizing with users, defining our problem, and ideating solutions, I designed early models to gain feedback from our care providers.
Information Architecture
To ensure the users could easily understand and navigate through the resources, I developed a sitemap. This allowed me to organize the product by outlining its hierarchy and a sequence of progression.

Wireframes
Following the proposed sitemap, I laid out concepts through paper wireframes. This allowed me to iterate on several layouts – especially for the Home and Library pages – before designing wireframes in Figma.

Lo-Fi Prototype
After building out the digital wireframes, I developed a low fidelity prototype so that we'd be able to get some initial feedback from providers on the flow and usability.
Lo-Fi Prototype Interation
When I shared the lo-fi prototype with the medical team, several of them had trouble understanding how to relate to the placeholder text and empty shapes on the lo-fi pathway.
Adding more contextually appropriate text helped them process through the flow easier. We also found that the filter buttons on the Home page were redundant and simplified the search bar area.

.jpg)
Design System
To aid in a unified brand experience throughout the app and its future iterations, I created a Sticker Sheet including several simple UI components and elements.

Hi-Fi Prototype
To enable our target users to more fully experience how the final product will look, feel, and work, I designed a high fidelity prototype. This was based on our learnings from the lo-fi prototype and elements from the Sticker Sheet.


Search & Interaction
For quickest access to guidelines, care providers can search by keyword, filter between Diseases or Pathways, or filter by Specialty(ies).
Pathways are interactive to help simplify guidance for step-by-step decision making.


Bookmark & Share
A provider can easily save frequently needed pathways to their Bookmarks tab. They can also share a specific resource from inside each pathway, helping spread awareness and use of the app among colleagues.
Testing & Impact
We are working on testing the hi-fi prototype with our care provider users in Ghana. We will be conducting usability studies to validate our ideas and uncover any usability issues that need to be addressed. We'll keep iterating on the design as we look for funding for development.
Expected Impact
Increased Mobile Access to Pathways
Before the mobile app, less than 6% of care providers were accessing the pathways on the website's PDF library. We expect a significant increase due to ease of use and built-in sharing capabilities.
Greater Confidence in Decision Making
With 83.8% of providers sharing that the printed and PDF-based Clinical Pathways had a positive impact on their clinical decision making, we expect easier access to continue to increase confidence for providers.
Increased Quality of Care
Nine out of ten care providers (89.2%) mentioned an increased consistency and quality of care. We expect this effect to multiply especially when the app is made available to providers in neighboring communities as well.
Next Steps
With a tested and fully designed Clinical Pathways app, we'll look to secure funding for development and rollout of the app to care providers at Tamale Teaching Hospital, the Northern Region, and hopefully, throughout Ghana.

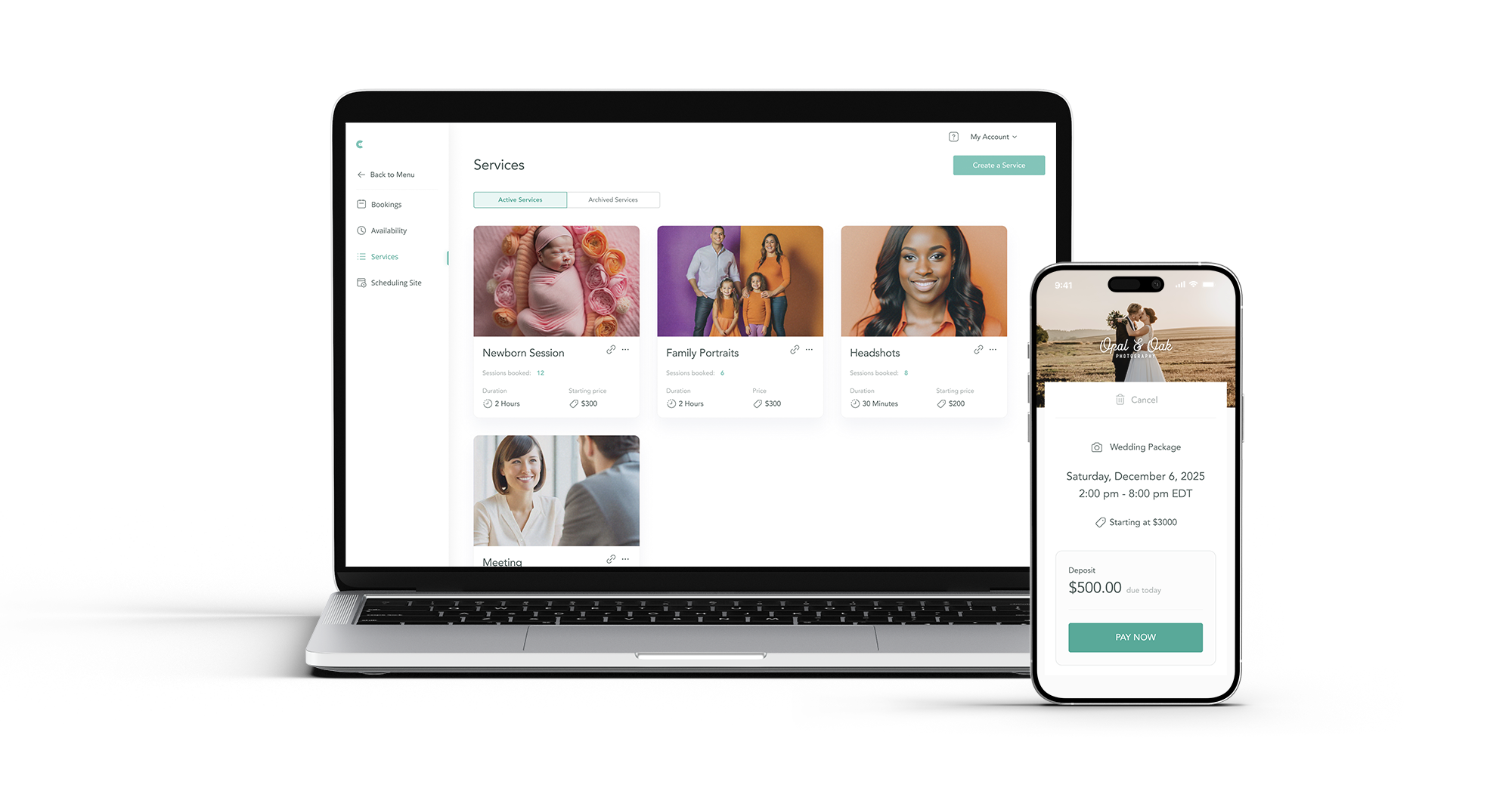
I designed an integrated scheduling feature to help photographers book sessions without endless emails or relying on external tools.
View case study →

I led UX research and product design for a clinical pathways app, to increase access to contextualized clinical algorithms in northern Ghana.
View case study →

I worked on UX Research, brand refinement, and marketing design across all 5 companies in the Foreground portfolio.
View case study →
.svg)
I led creative direction and design to revamp a fintech startup's visual brand across all marketing, internal, and client education touch points.
View case study →.png)